
目次
1. FFmpegを使って動画の連番画像を作成しよう!
1.1 サンプルコードをドライブにコピー
Google Colaboratoryを活用して、動画から連番画像を作成します。
次のリンクにアクセスし、「ドライブにコピー」をクリック。
短いコードなので一応貼っておきます。
ファイル名は自分がアップロードした動画と同じ名前に変更して下さい。
FFmpegについては詳しい説明を省きますが、動画や音声の変換に便利なツールです。
(ローカル環境にも比較的容易に構築可能なので、興味ある方は構築してみてください。)
# 動画ファイルのアップロード
from google.colab import files
uploaded = files.upload()# 動画ファイル名の設定
SOURCE_VIDEO = "IMG_1667.MOV"# 動画のwidth/height/fpsを取得
import cv2
video_path = SOURCE_VIDEO
cap = cv2.VideoCapture(video_path)
width = cap.get(cv2.CAP_PROP_FRAME_WIDTH)
height = cap.get(cv2.CAP_PROP_FRAME_HEIGHT)
fps = cap.get(cv2.CAP_PROP_FPS)
print("width:{}, height:{}, fps:{}".format(width,height,fps))
print("")
print("final static int DISPLAY_W = {}".format(width))
print("final static int DISPLAY_H = {}".format(height))import os
import shutil
# 画像書き出し用のフォルダを作成。src_img_dirフォルダの中に画像が書き出される。
src_img_dir = "src_img_dir"
if os.path.exists(src_img_dir):
!rm -rf {src_img_dir} # 既存のディレクトリを削除
!rm {src_img_dir}.zip # zipファイルを削除
os.makedirs(src_img_dir)
# ffmpegの実行
# !ffmpeg -i {SOURCE_VIDEO} -vf fps={fps} "$src_img_dir/%04d.jpg"
# とりあえず30に固定
!ffmpeg -i {SOURCE_VIDEO} -vf fps=30 "$src_img_dir/%04d.jpg"
# zip化
!zip -r src_img_dir.zip src_img_dir/
# ダウンロード
from google.colab import files
files.download(src_img_dir + ".zip")
1.2 実行してみよう!
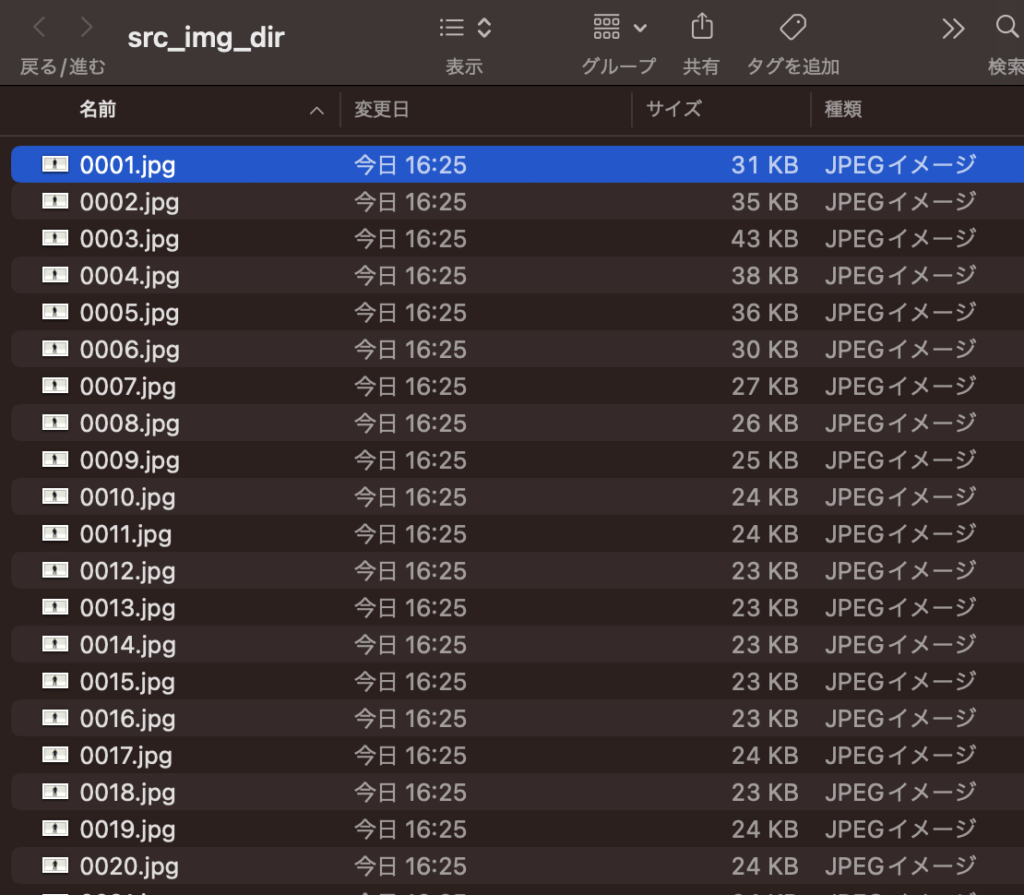
実行すると「src_img_dir.zip」がダウンロードされます。
src_img_dir.zipを解凍した「src_img_dir」フォルダの中に、30pfsで連番画像(0001.jpg, 0002.jpg, 0003.jpg….)が入っていることが確認できます。

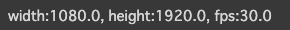
「#3 動画のwidth/height/fpsを取得」のところで出力されるwidth、heightはメモしておきましょう。
今回の例は、以下の通り。

2. 連番画像をProcessingに移動
2.1. src_img_dirフォルダをProcessingのdataフォルダ内に移動させよう!
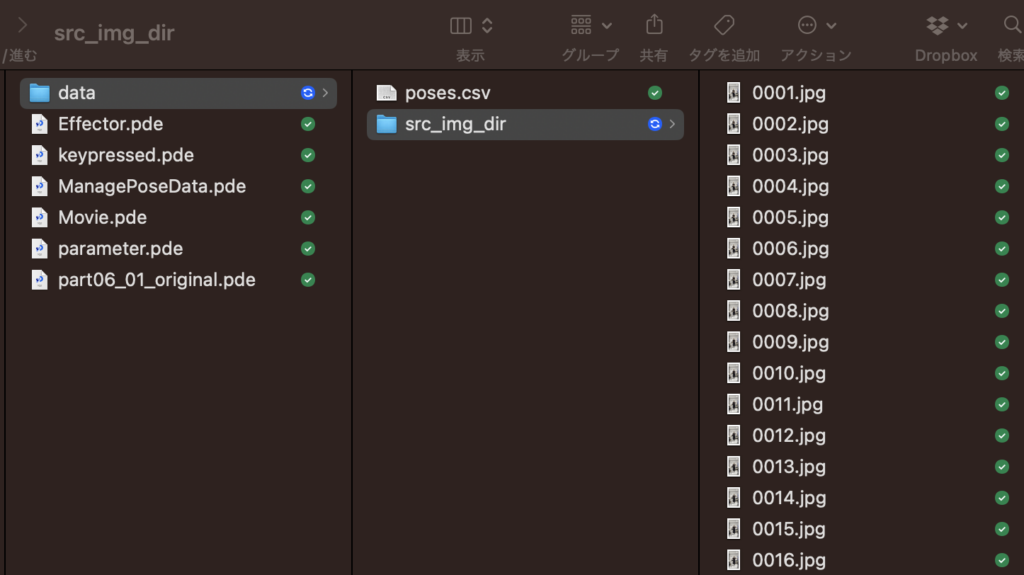
src_img_dirを/code/part05_01_base/data内へ移動。
ここでPART03で計算済みのposes.csvもdataフォルダ内のpoeses.csvと置き換えておこう。

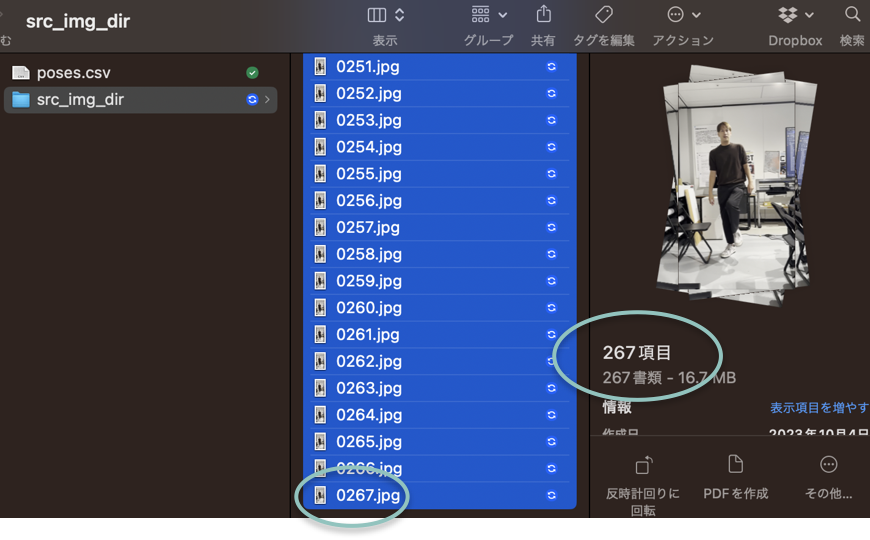
src_img_dirのファイル数をチェック。下の例は267枚の画像が入っていることを確認。

2.2. パラメータを変更して実行してみよう!
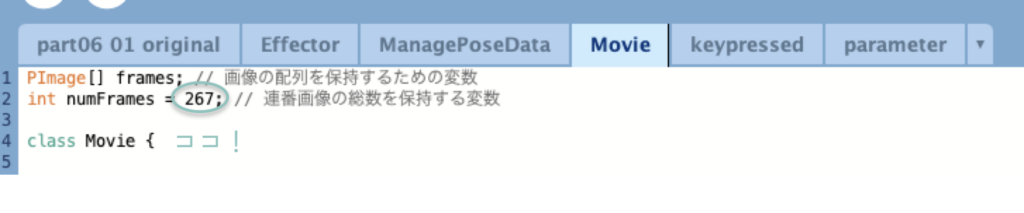
Processing側のMovieタブ内にある「int numFrames」の値を先ほど数えたファイル数(例:267枚)に書き換える。

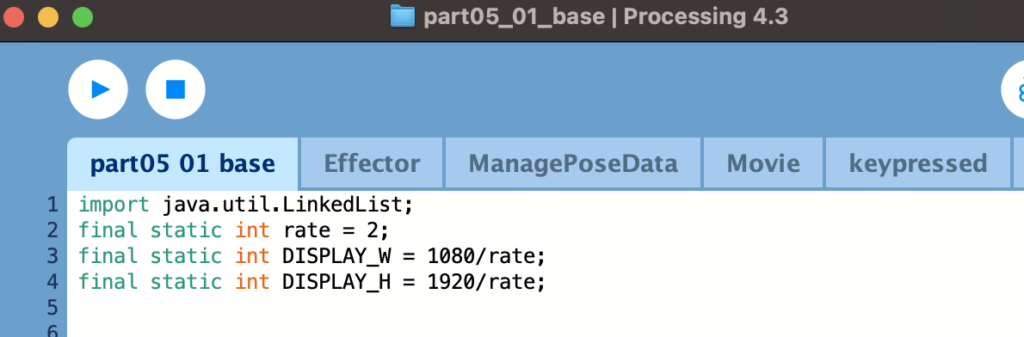
DISPLAY_WとDISPAY_Hを上でメモしたwidth、heightに変更。
解像度が大きすぎる場合はrateを調整してください!1000以下にしておくと良いかと思います。

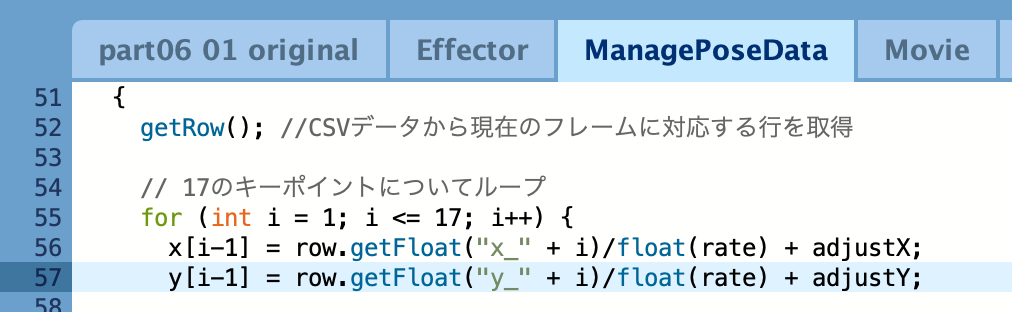
ManagePoseDataのタブの、poseDataのxとyについても同様の数値で割られていることに注意。CSVのデータを抜き取ったタイミングで、動画と同様の比率にする必要があります。

実行してみると…オリジナル動画にエフェクトを生成できたかな?