
1. テンプレートの動作確認をしよう!
「code」フォルダ内の「part05_01_base」を開いて、実行してみてください。適当なpdeファイルをダブルクリックすれば開きます。
動画が再生されましたか?
– 動画の再生開始まで少し時間がかかるかも!
(part05_01_baseディレクトリ下のdata内の骨格、画像を読み込んでいる)
– コンソールの左の数字が進行度
‘v’キー、Spaceキー、Enterキーを押して、動作を確認してみよう!

これ以降は、この「Part05_01_base」のコードをベースに開発を進めていきます!

2. 身体の関節に四角形を描いてみよう!
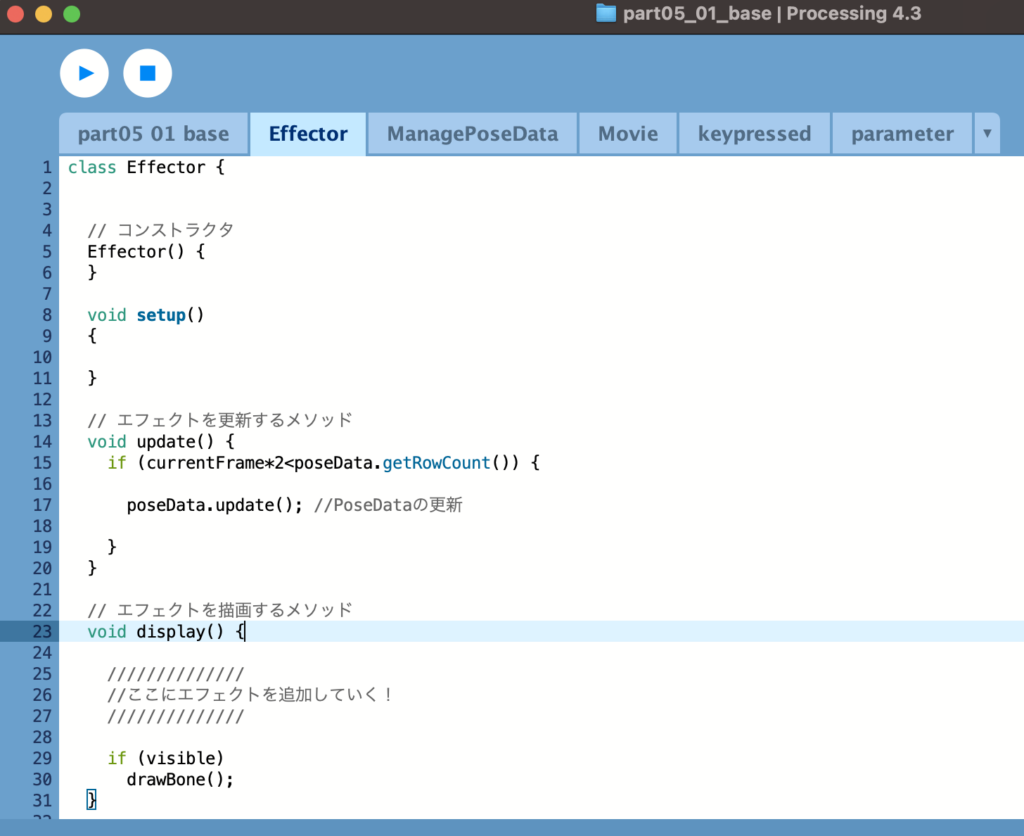
Effectorタブを開いてください。

void disply()に四角形を描くコードを挿入してみよう!
// エフェクトを描画するメソッド
void display() {
//////////////
//ここにエフェクトを追加していく!
fill(255,150);
rect(poseData.x[0],poseData.y[0], 100,100);
//////////////
if (visible)
drawBone();
}poseData.x[*]とposeData.y[*]によって関節位置のx、y座標を取得できます。
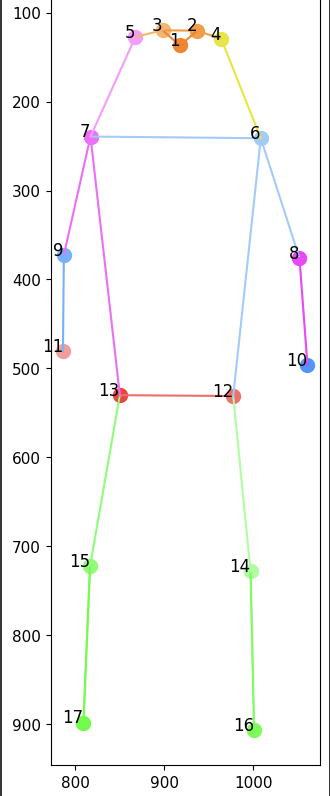
以下の図を見ながら、次は左肘に四角形を表示してみよう!ただし、配列であるposeData.x[*]は0から数値が格納されているため、例えば3番目の座標(右目)を取得したい場合は、poseData.x[2]、poseData.x[2]としてください。
| 配列 | 0 | 1 | 2 | 3 | 4 | … |
| 関節の番号 | 1 | 2 | 3 | 4 | 5 | … |

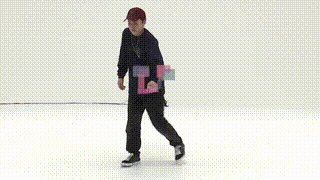
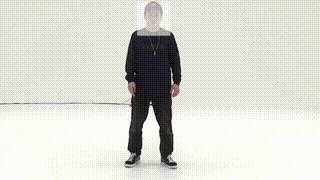
実行すると顔の前の四角形が表示されたかな?

しかしこれだと、四角形の左上の位置が鼻の上にきていますね。
これだと少し見栄えが悪いので、四角形の横幅と縦幅の半分の長さ分移動させてみましょう。
// エフェクトを描画するメソッド
void display() {
//////////////
//ここにエフェクトを追加していく!
fill(255,150);
rect(poseData.x[0]-100/2,poseData.y[0]-100/2, 100,100);
//////////////
if (visible)
drawBone();
}実行すると、鼻の位置が四角形の中心位置と重なったかな?

無事動いたら保存しておいて下さい。
参考: part05_02_rect
3. 身体の関節を中心に四角形をランダムに描いてみよう!
Part02:Processing入門で動かしたサンプルを適用してみよう!
先ほどと同様に、Effectorタブ内のvoid display()内のコードを変更しよう!
// エフェクトを描画するメソッド
void display() {
//////////////
//ここにエフェクトを追加していく!
for (int i = 0; i < 10; i++) {
fill( random(50, 250), random(100, 150), random(120, 200), 150);
float _w = random(10, 50);
float _h = random(10, 50);
rect(poseData.x[0] - _w/2 , poseData.y[0]- _h/2 , _w, _h);
}
//////////////
if (visible)
drawBone();
}

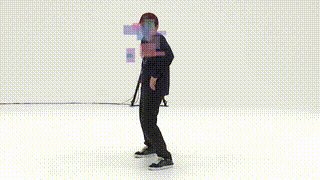
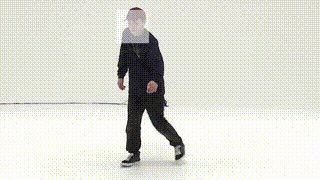
次は、位置が固定されちゃっていますね?位置を散らすようにrandomを追加しましょう!
// エフェクトを描画するメソッド
void display() {
//////////////
//ここにエフェクトを追加していく!
for (int i = 0; i < 10; i++) {
fill( random(50, 250), random(100, 150), random(120, 200), 150);
float _w = random(10, 50);
float _h = random(10, 50);
rect(poseData.x[0] - _w/2 + random(-50, 50), poseData.y[0]- _h/2 +random(-50, 50), _w, _h);
}
//////////////
if (visible)
drawBone();
}
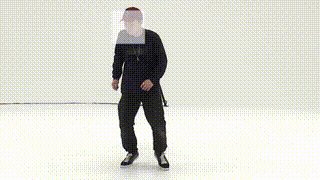
無事動いたら保存しておいて下さい。
4. 最も動きが大きい身体部位にエフェクトを割り当てよう!
Effectorのdisplay()を以下のように修正
//////////////
//ここにエフェクトを追加していく!
for (int i = 0; i < 10; i++) {
fill( random(50, 250), random(100, 150), random(120, 200), 150);
float _w = random(10, 50);
float _h = random(10, 50);
rect(poseData.x[poseData.avgDD_maxindex] - _w/2 + random(-50, 50),
poseData.y[poseData.avgDD_maxindex]- _h/2 +random(-50, 50),
_w, _h);
}
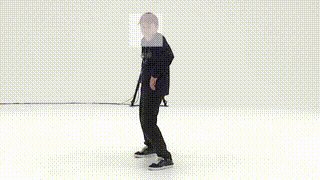
//////////////動きに合わせてエフェクトが変化しましたか?
無事動いたら保存しておいて下さい!
また、PoseData内の計算を変更することで、より複雑なエフェクトを生成することもできます!