
目次
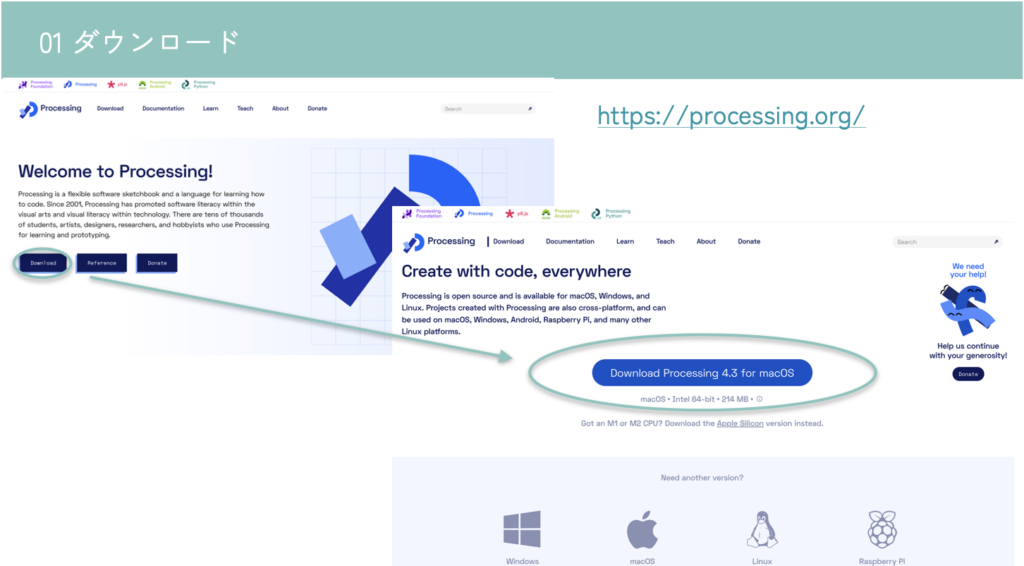
1. ダウンロード

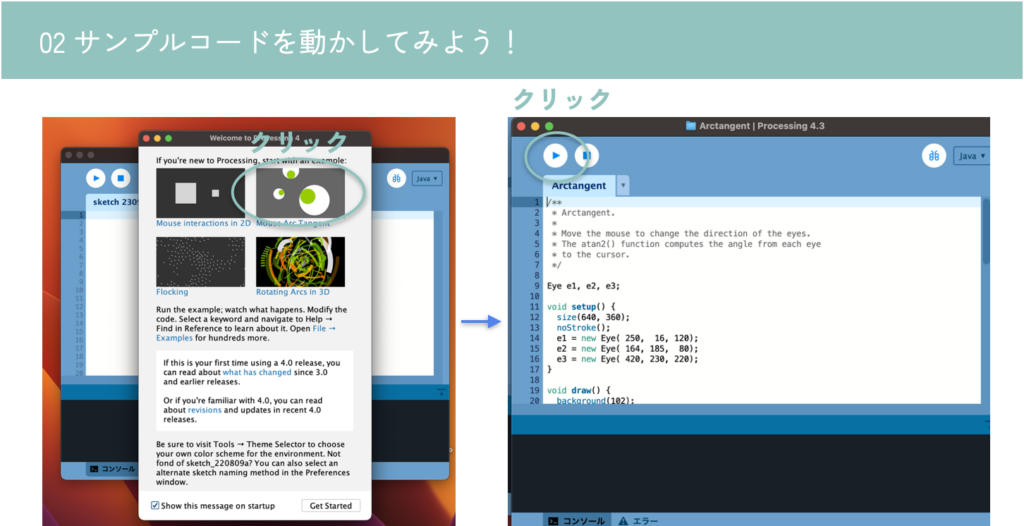
2. サンプルコードを動かしてみよう!

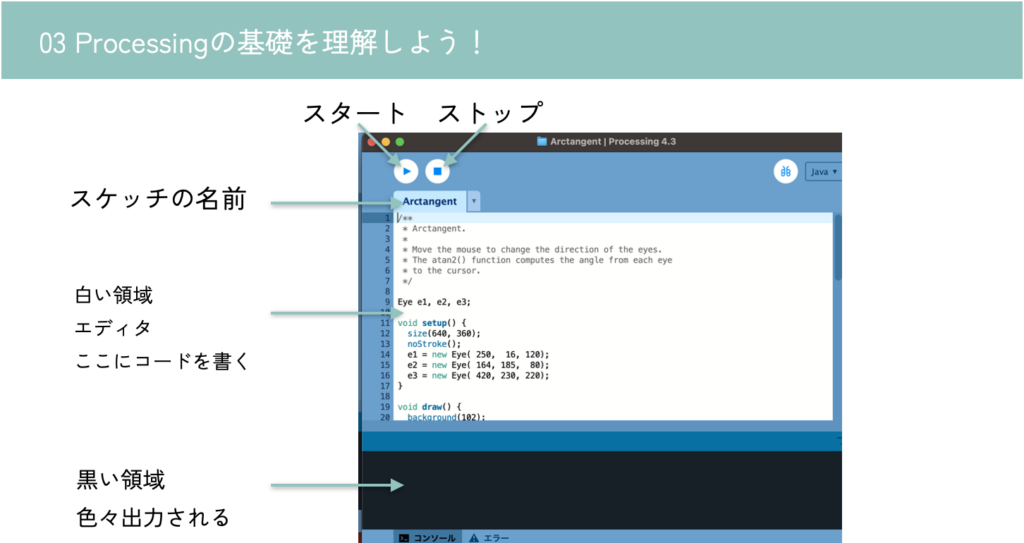
3. Processingの基礎を理解しよう!

4. 図形を描いてみよう!
eclipseは楕円を描く。
// ← コメントアウト ここは実行されない
//一回だけ実行
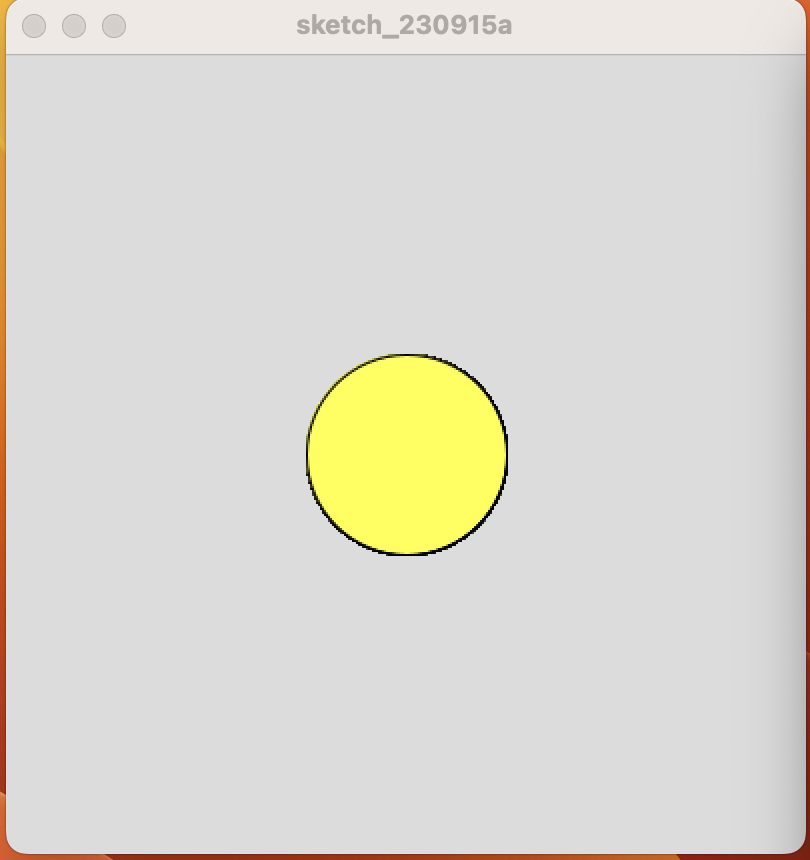
void setup() {
size(400, 400); // ウィンドウのサイズを400x400ピクセルに設定
background(220); // 背景色を灰色に設定
}
//setup()のあと繰り返し実行
void draw() {
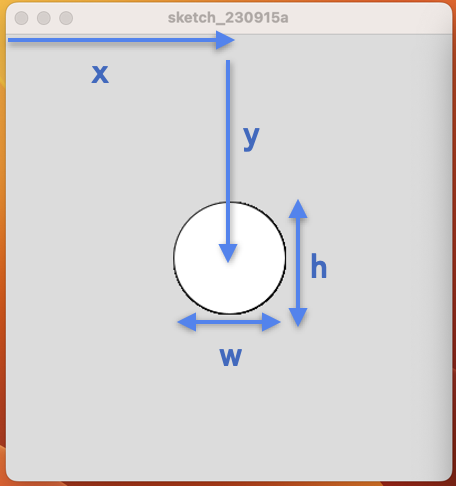
ellipse(200, 200, 100, 100); // 中央に円を描画
// ellipse(x, y, w, h);
}
5. 色を変えてみよう!
void setup() {
size(400, 400);
background(220);
}
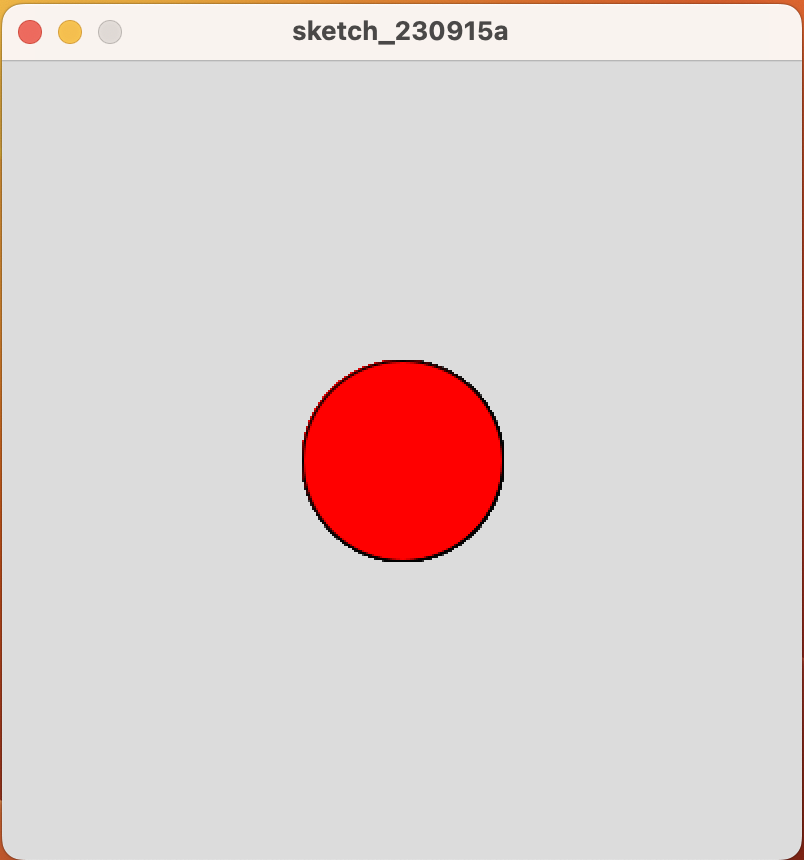
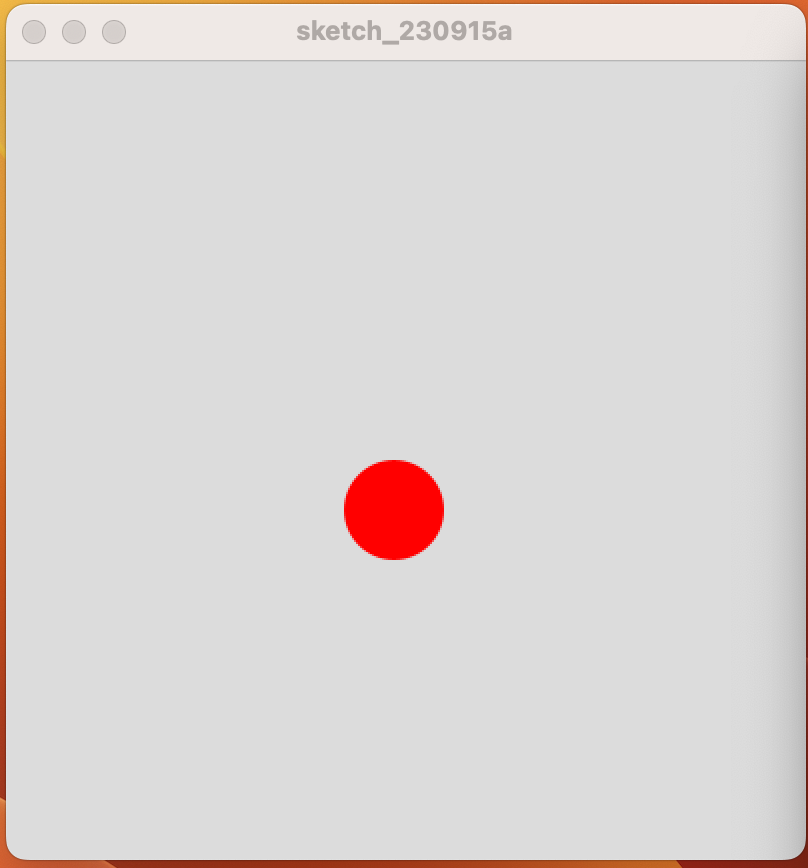
void draw() {
fill(255, 0, 0); // 塗りつぶし色を赤に設定
ellipse(200, 200, 100, 100);
}
この「fill(255, 0, 0);」という命令は、円の色を決めます。
「fill」というのは、英語で「満たす」という意味です。つまり、何かを色で満たす、つまり色を塗るという意味になります。
この中の数字「255, 0, 0」は、色の成分を表しています。
3つの数字は、それぞれ「R(赤)」「G(緑)」「B(青)」の強さを示しています。
「R, G, B」=「255, 0, 0」
- 「255」は、R(赤)を最大の強さで使うことを意味します。
- 「0」は、G(緑)は使わないことを意味します。
- もう一つの「0」は、B(青)も使わないことを意味します。
だから、「fill(255, 0, 0);」は、「赤い色でしっかりと塗りつぶす」という意味になります。
その他の色も試してみましょう!
6. for文を使って複数の図形を描いてみよう!
void setup() {
size(400, 400);
background(220);
}
void draw() {
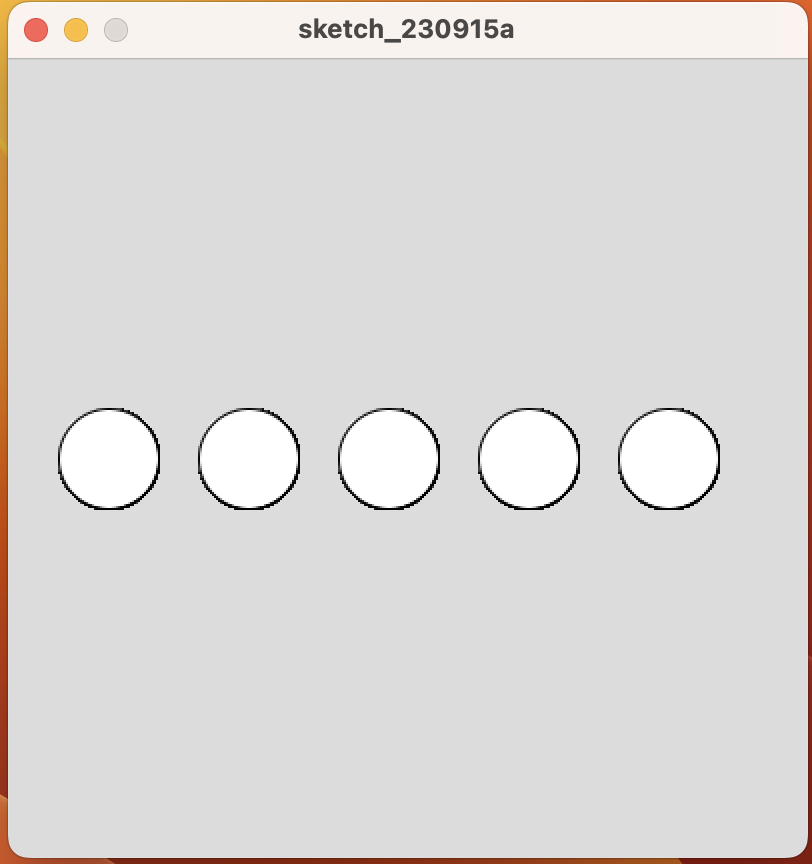
for(int i = 0; i < 5; i++) {
ellipse(50 + i*70, 200, 50, 50); // 5つの円を横に描画
}
}
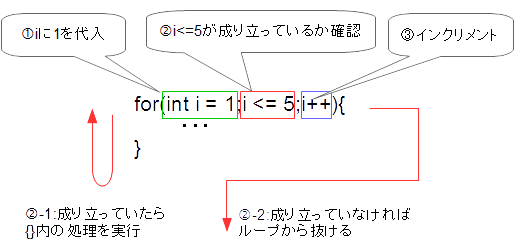
for文の動作を理解しておこう!

7. マウスの位置と図形の色を連動させてみよう!
void setup() {
size(400, 400);
background(220);
}
void draw() {
fill(mouseX, mouseY, 100); // マウスのX,Y座標に基づく色を設定
ellipse(200, 200, 100, 100);
}
8. マウスのクリックと位置を連動させてみよう!
void setup() {
size(400, 400);
background(220);
}
void draw() {
if (mousePressed) { // マウスがクリックされているかを確認
background(220); // 背景を一度クリア
fill(255, 0, 0); // 塗りつぶし色を赤に設定
//noFill(); //塗りつぶしなし
//noStroke(); //枠線なし
ellipse(mouseX, mouseY, 50, 50); // マウスの位置に円を描画
}
}
9. ランダムで遊んでみよう!
int num = 10;
void setup() {
size(400, 400);
}
void draw() {
background(220);
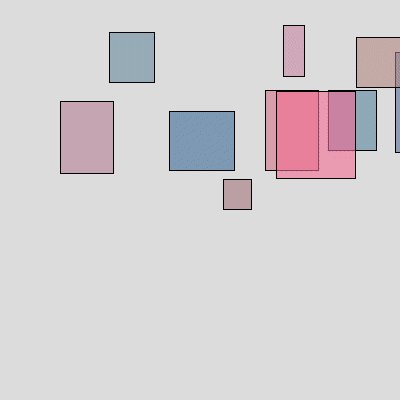
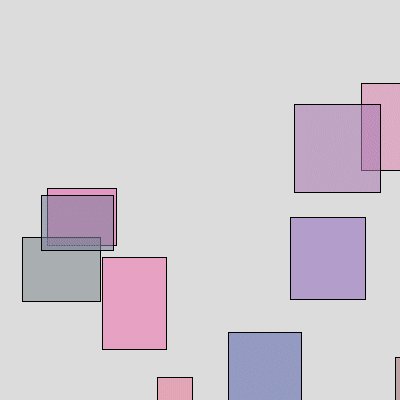
for (int i = 0; i < num; i++) {
fill( random(50, 250), random(100, 150), random(120, 200), 150);
rect(random(width), random(height), random(20, 100), random(20, 100));
}
}
- random(255)の場合: これは、0から254までの数字の中から、ランダムに1つの数字を選んでくれます。
- random(100, 200)の場合: これは、100から199までの数字の中から、ランダムに1つの数字を選んでくれます。
ランダムを活用すると、かっこいい演出が作りやすいです!
その他ミリ秒単位で少し実行を止められる delay()関数(delay(100)など)や図形の枠を削除できるnoStroke()などを入れてみよう!