
1. 連番画像として書き出す
saveFrame()関数を使用すると、各フレームを画像ファイルとして保存することができる。
`base`タブを以下のように書き換える。
void draw() {
background(0); // 背景を白でクリア
//動画表示
movie.update();
movie.display();
//エフェクト表示
effector.update();
effector.display();
// 次のフレームに進む(ループ再生)
if (playing == true)
{
currentFrame = (currentFrame + 1) % numFrames;
if (currentFrame == 0)
exit(); //1周したらアプリケーションを閉じる
}
saveFrame("frames/#####.png");
}
このコードは、draw()関数の最後に追加することで、
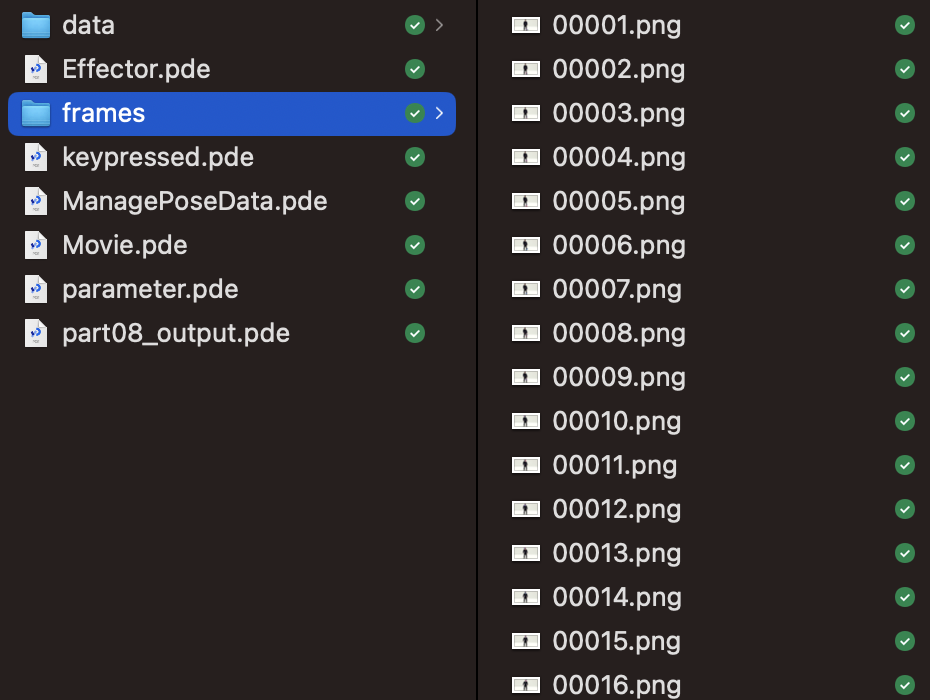
framesという名前のフォルダに00001.png, 00002.png, …という名前で画像が保存される。
上記コードを実行後、framesというフォルダが作成されて、中に連番画像が作成されていることが確認できる。

2. 連番画像を繋げて動画にしよう!
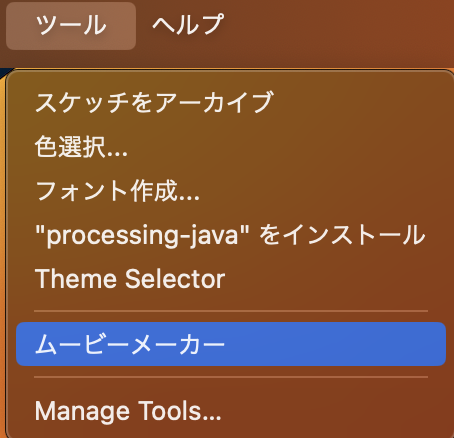
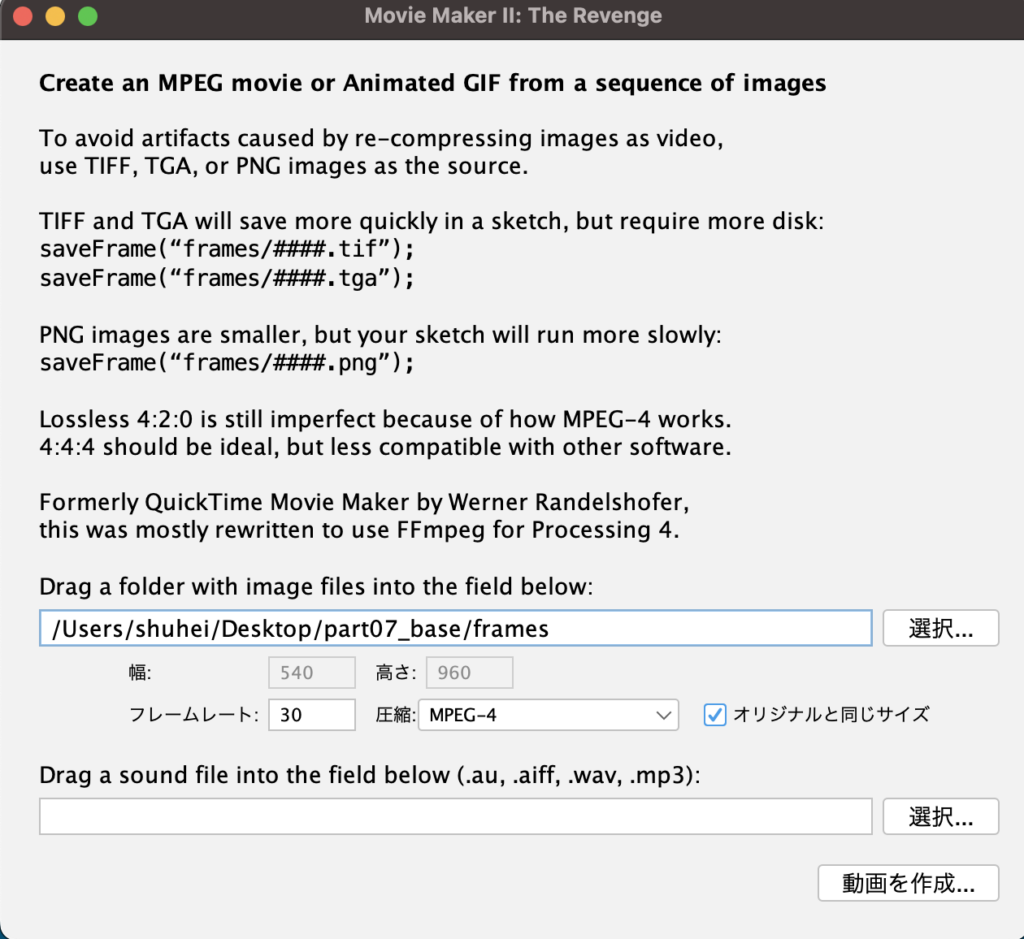
Processingのメニューのツール=>ムービーメーカーを選びましょう。

先ほど書き出した「frames」フォルダを選択しましょう。

また楽曲をつけたい場合は、下側の選択から楽曲を選ぶことで、書き出しと同時に楽曲も付与できます。
あとは動画を作成ボタンを押せば、動画が書き出されるかと思います。
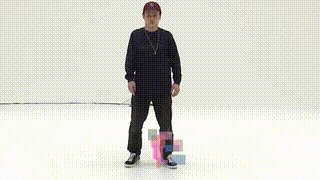
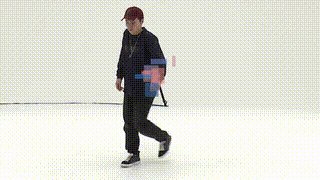
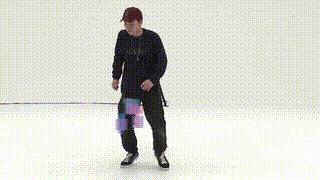
以下のような動画が作成できましたでしょうか?

最後の作品発表に向けて、動画を書き出しておきましょう!
提出先共有Drive(ファイル名は{自分の名前}.mp4などでお願いします。例: tsuchida_shuhei.mp4)
※ URLは削除しました。
追記) parameterタブのadjustYは基本0にしておくのが無難です。関節点の検出位置がずれている場合は適宜このあたりの数値を調整してください。