目次
1. Lチカにトライ!
LEDを点滅させてみます。電子工作入門の定番です。Hello Worldみたいなものです。
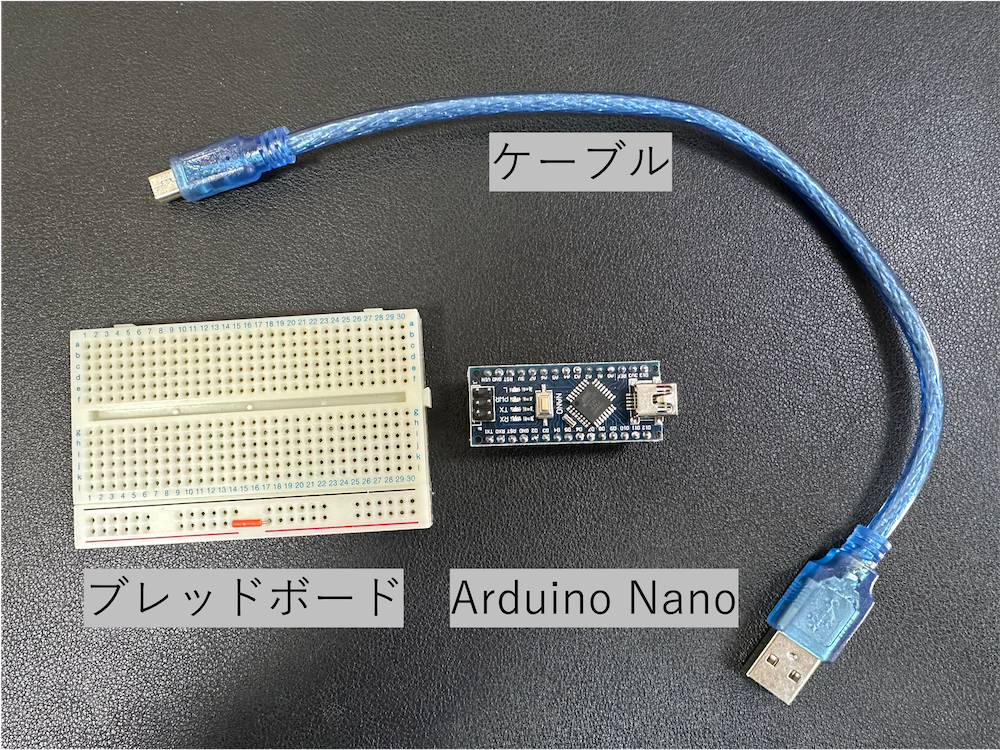
1.1 材料
- Arduino Nano
- ブレッドボード
- USBケーブル

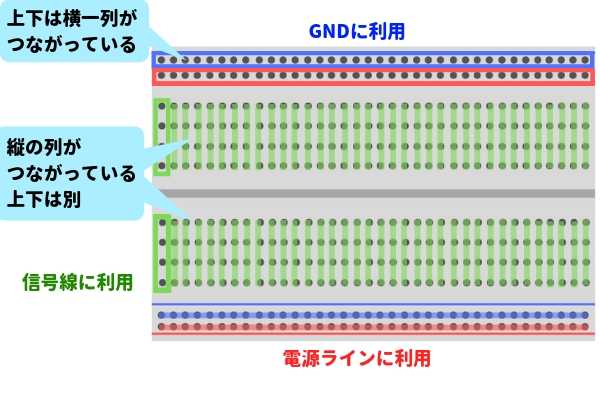
一旦ブレッドボードについて理解してみましょう。繋がっている箇所を理解して、絶対にショートさせないよう気をつけましょう(燃えます)。

参考画像:https://thunderblog.org/2019/03/bread_board.html
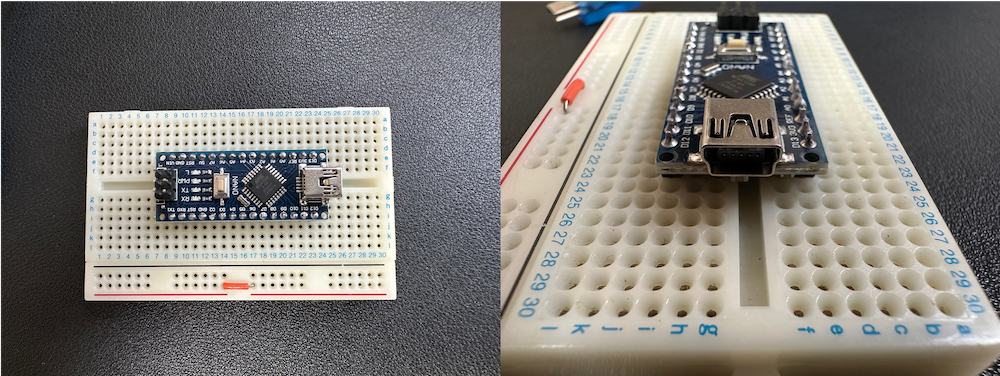
まずはArduino Nanoをブレッドボードに挿し込みます。中央の溝は跨いでください。以下のような感じ。ちょっと固いです。

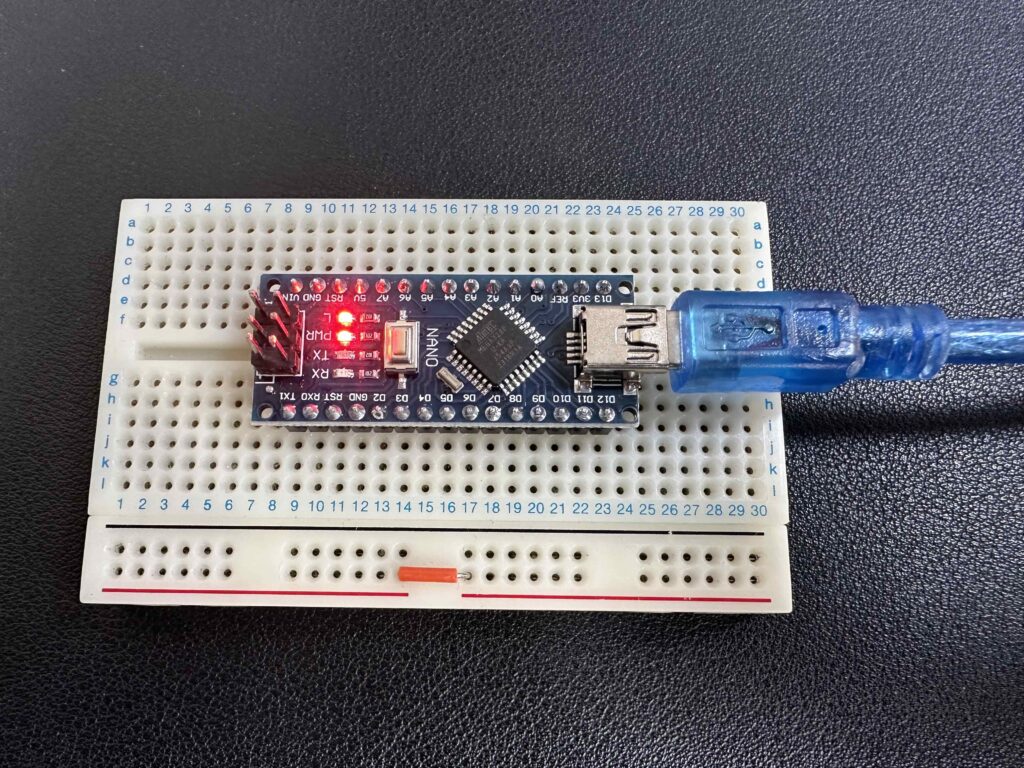
次に、PCとArduinoをコードで繋いでみましょう。

Lのところが1秒間隔で光っているのが確認できるかと思います。工場出荷時にあらかじめLEDを点滅させるコードが書き込まれており、電源を入れるとそのコードが実行されます。
1.2 コード
では、以下のコードを実際に書き込んでみましょう。
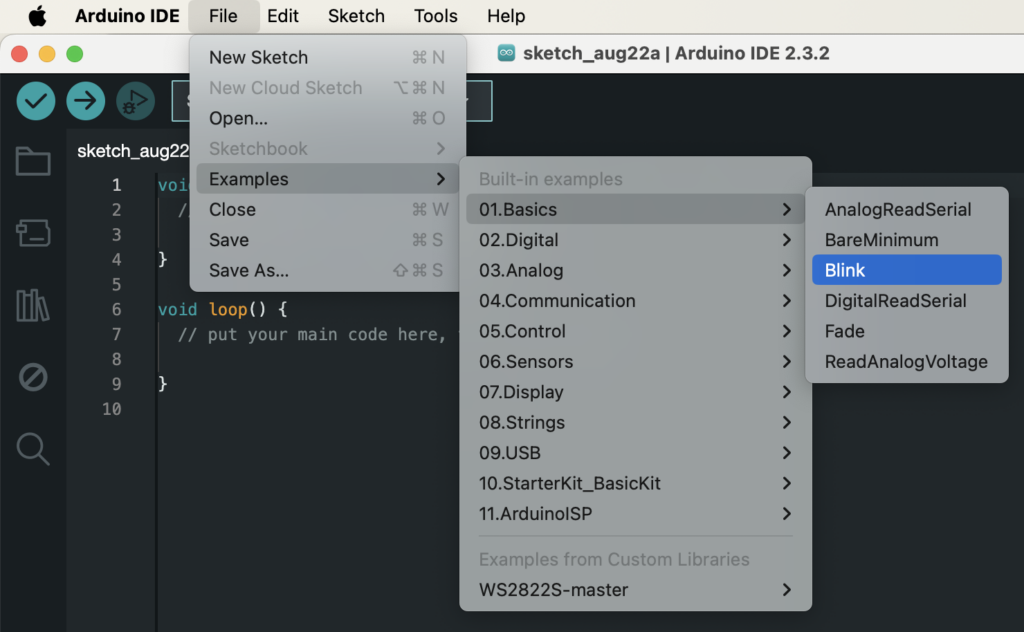
Arduino IDEの上部にある、File => Examples => Basics => Blink をクリックしてみましょう。

そうすると以下のコードが自動で入るはずです。
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
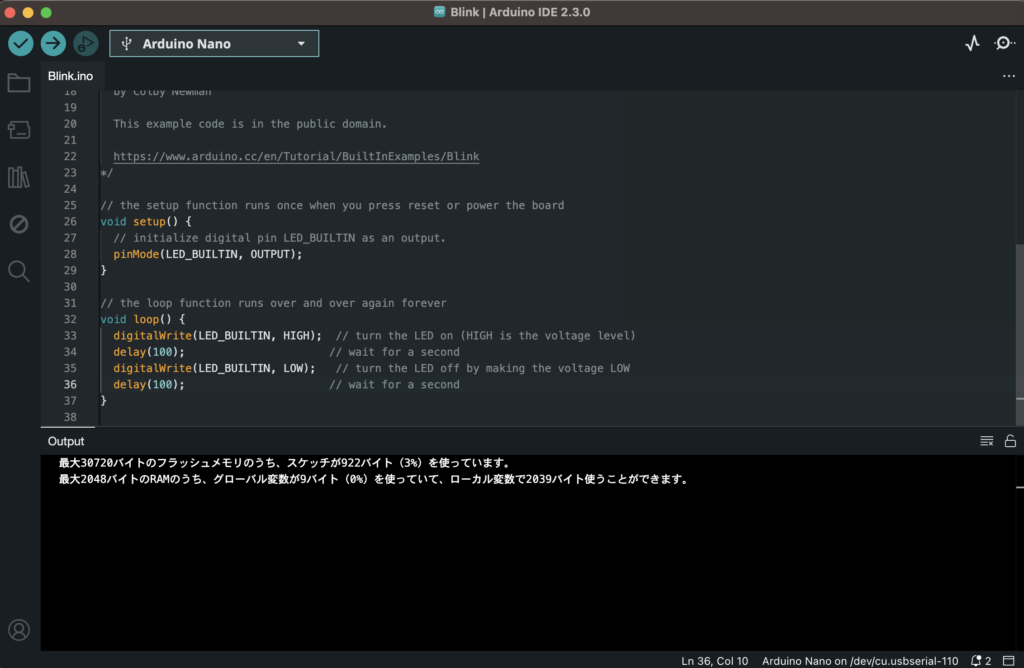
試しに、delay()の中の数字を100にしてみましょう。 delayは処理を指定時間止めることができて、カッコの中の数値はmillisecondsを表しています。
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(100); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(100); // wait for a second
}それでは書き込んでみましょう。
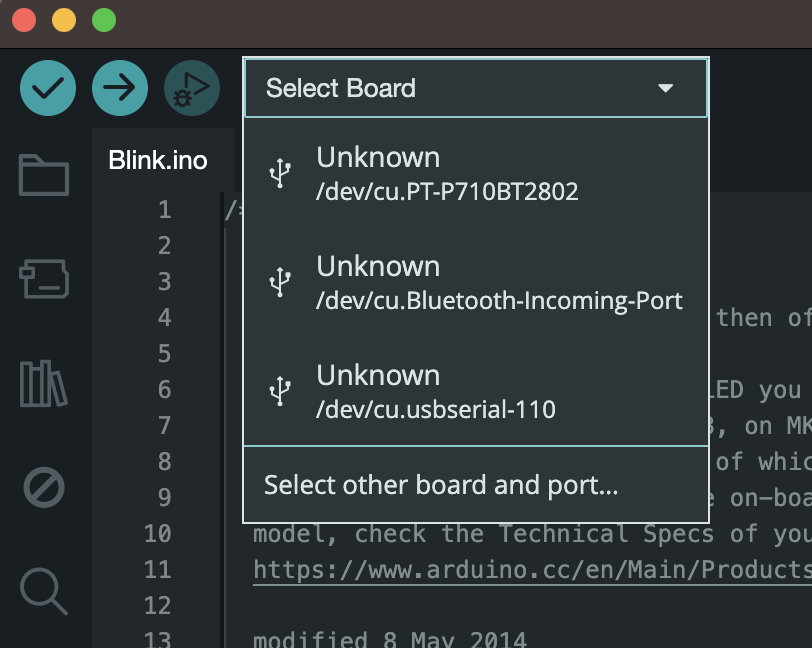
上部にあるSelect Boardをクリックしてみて下さい。いくつかPCに接続されている機器が表示されます。Macの場合は、cu.usebserialと書かれているものがArduinoとなるので、それをクリックして下さい。

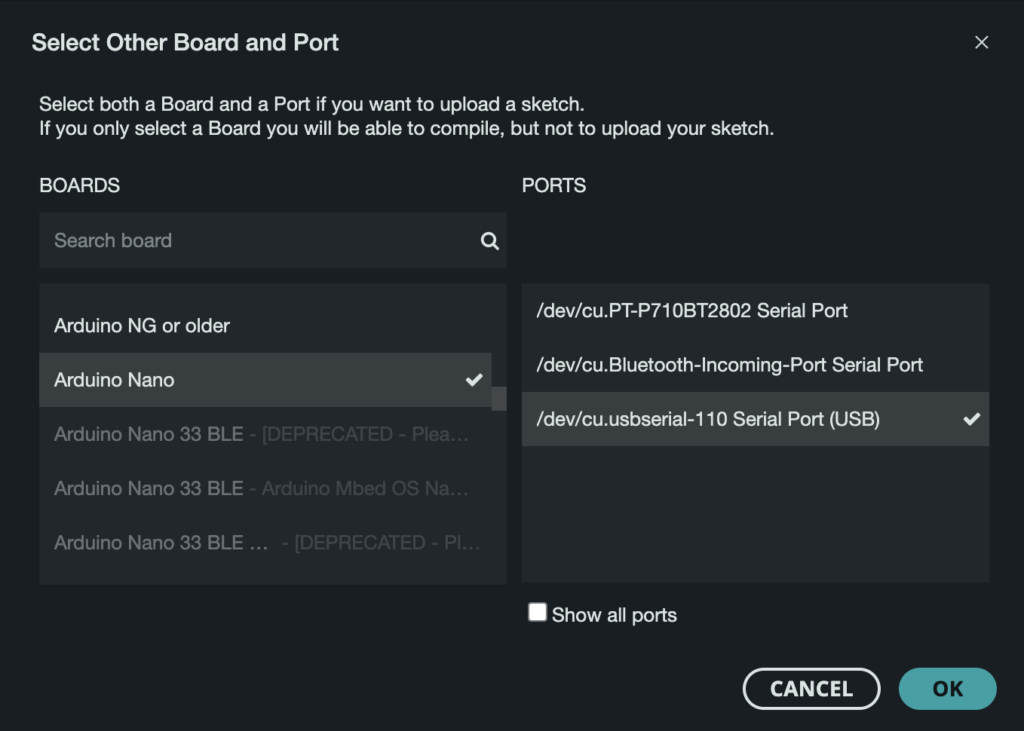
そうすると、以下のような画面が表示されます。
Arduino nanoを選択して、OKを押して下さい。

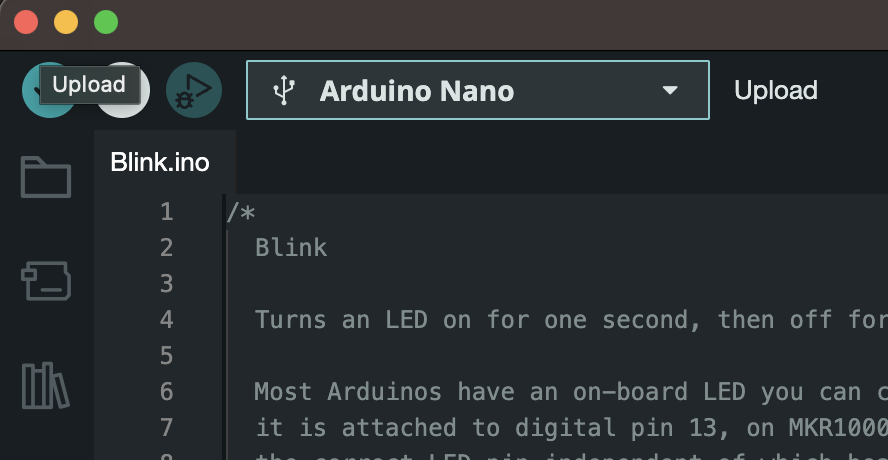
ここまでできたら、右矢印のUploadボタンをクリックしてみましょう。
Arduinoがチカチカして、書き込まれている様子が見て取れます。

書き込みが正常に完了すると、このような画面となります。
無事100msec間隔でLEDは光りましたか?

(注意)Macの方で、”bad CPU type in executable”と表示された方はsoftwareupdate --install-rosetta --agree-to-license
をターミナルで実行してください。
(注意)Windowsの方で、たまにアプリの位置を見失う方がいました。Arduino IDE.exeファイルの位置を覚えておくか、メモしておきましょう。
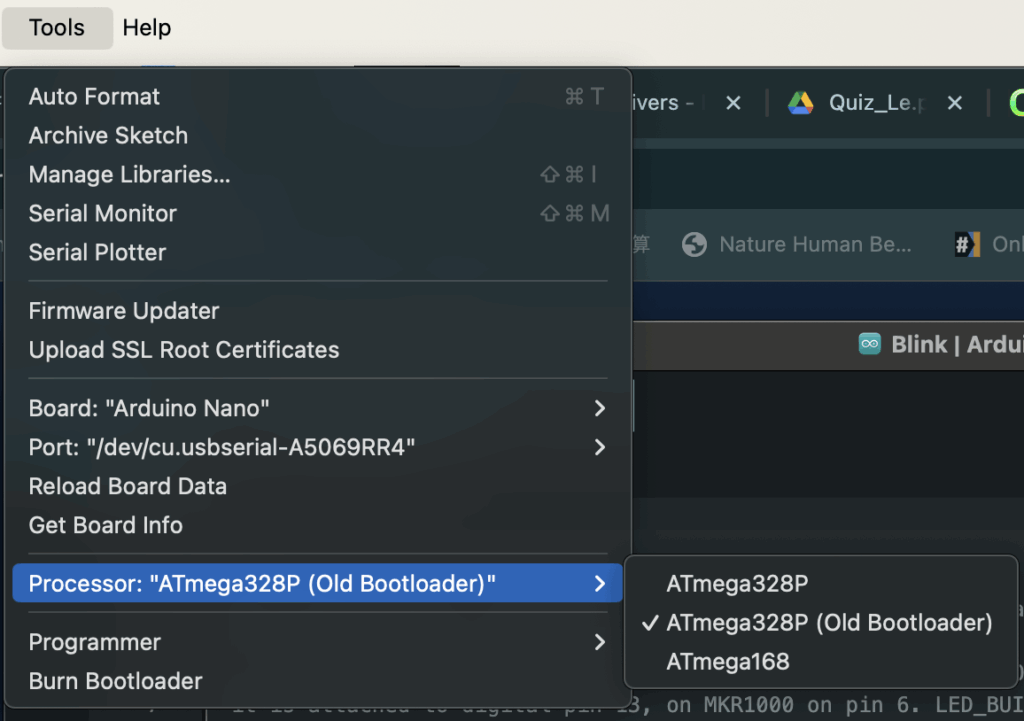
色々エラー出た方は、Processeorが古いバージョンのArduinoを使っているかもしれません。
Tools => Processor から ATmega328P (Old Bootloader)を選択してみてください。

それでもエラーが解決されない方は、以下のドライバをインストールして、再起動してください。
https://sparks.gogo.co.nz/ch340.html
2. サーミスタを使ってみよう!
参考:https://start-electronics.com/electronics/first-arduino/thermistor/
2.1 材料
- Arduino Nano
- ブレッドボード
- USBケーブル
- NTCサーミスタ
- 抵抗 10kΩ
- ジャンパーワイヤ
サーミスタは、「サーモ(熱)」と「レジスタ(抵抗)」を組み合わせた言葉で、温度によってその抵抗値が変化する電子部品です。サーミスタは温度センサとして広く使用され、その特性により主に以下の二種類に分類されます。
- NTCサーミスタ(Negative Temperature Coefficient): 温度が上昇すると抵抗値が下がる特性を持ちます。これは「負の温度係数」を持つことから、NTCサーミスタと呼ばれます。一般的には温度計測、温度補償、過熱防止などに用いられます。
- PTCサーミスタ(Positive Temperature Coefficient): 温度が上昇すると抵抗値が上がる特性を持ちます。これは「正の温度係数」を持つことから、PTCサーミスタと呼ばれます。過電流保護、加熱要素、自己制御加熱器具などに使用されます。
サーミスタは、その高い温度感度により、正確な温度測定や温度制御が必要な多くの電子機器、産業機器、自動車、家庭用電気製品などに広く利用されています。また、コンパクトでコスト効率が良いため、小型機器やコストを抑えたいアプリケーションでの使用にも適しています。
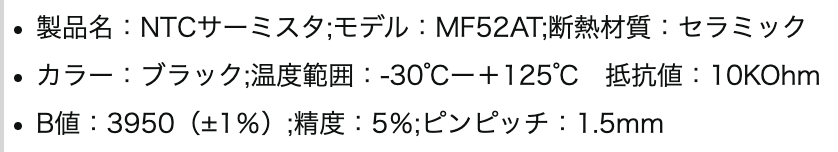
サーミスタの仕様は以下の通りです。Amazonでポチりました。
https://amzn.asia/d/0SzMFCu

サーミスタの細かな原理や計算式については時間も限られているため一旦割愛。興味ある方はこちらを読んでください。
2.2 ブレッドボード図
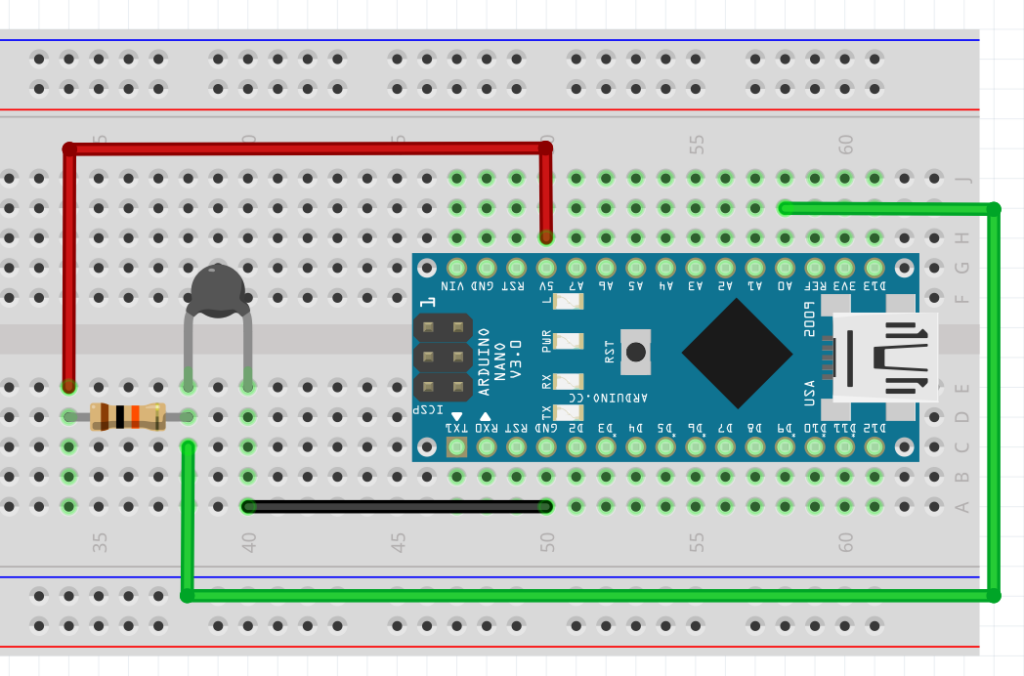
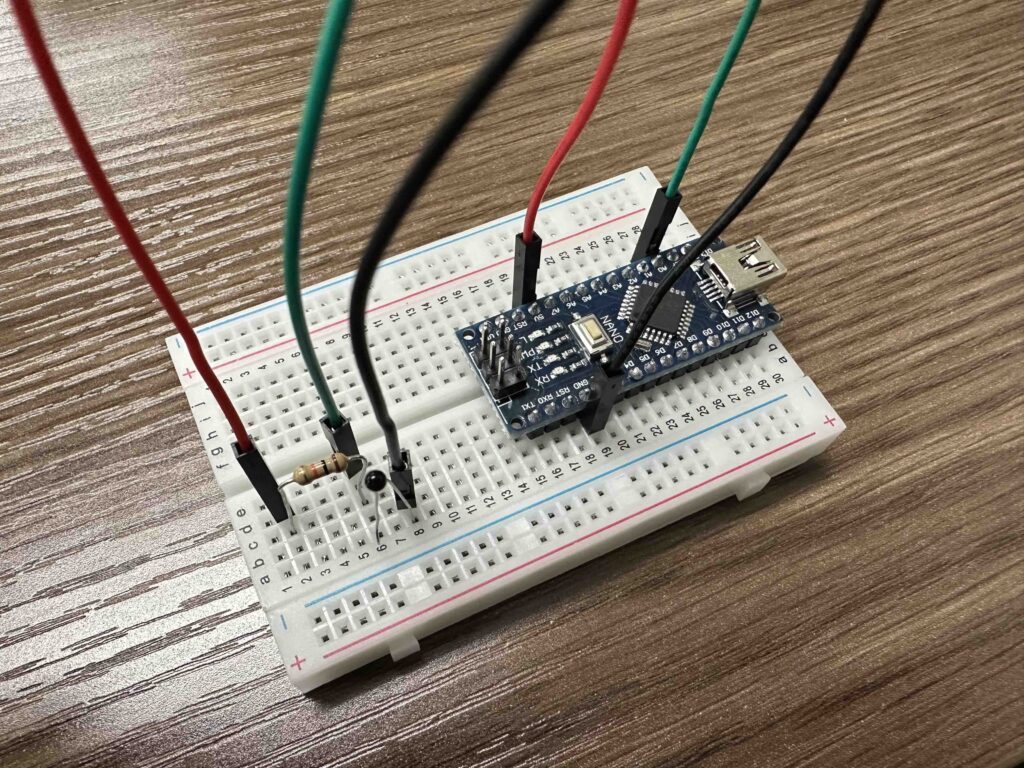
以下のようにセンサとArduinoを繋げましょう。

以下、実際の写真です。
本当はセンサや抵抗の足は長すぎてショートの恐れがあるので切るべきです。

2.3 コード
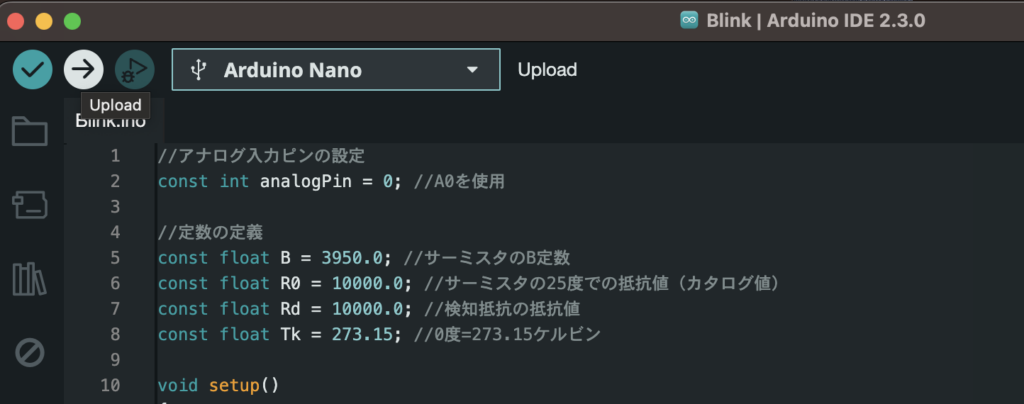
コードは以下の通り。右上の「COPY」ボタンから、コードを一括コピーできます。
//アナログ入力ピンの設定
const int analogPin = 0; //A0を使用
//定数の定義
const float B = 3950.0; //サーミスタのB定数
const float R0 = 10000.0; //サーミスタの25度での抵抗値(カタログ値)
const float Rd = 10000.0; //検知抵抗の抵抗値
const float Tk = 273.15; //0度=273.15ケルビン
void setup()
{
//シリアルモニタ用
Serial.begin(9600);
}
void loop()
{
//アナログ値を読む
float readValue = analogRead(analogPin);
//Rtを計算する
float Rt = Rd * readValue / (1023 - readValue);
//Tを計算する(単位はケルビン)
float Tbar = 1/B * log(Rt/R0) + 1/(Tk + 25);
float T = 1/Tbar;
//ケルビンから度に変換
float Tdeg = T - Tk;
//シリアルモニターに表示する
Serial.println(Tdeg);
//0.2秒待機
delay(200);
}コードが書けたら前回同様に右矢印マーク(Upload)をクリックして、書き込んでみましょう。

書き込みが終わったら、TXのところが点滅しているはずです。Serial通信を行っていることを示しています。
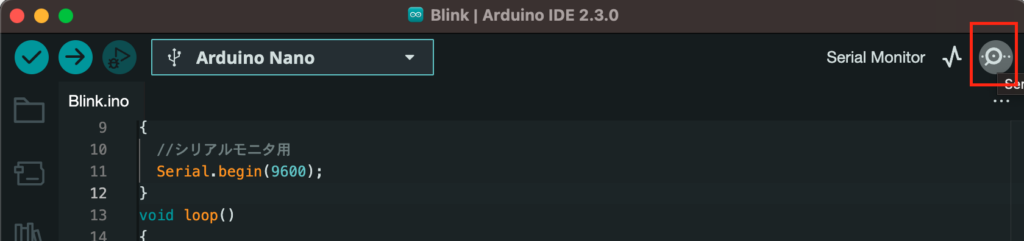
次に、Tools => Serial Monitor を開いて下さい。もしくは、右上のマークを押す。

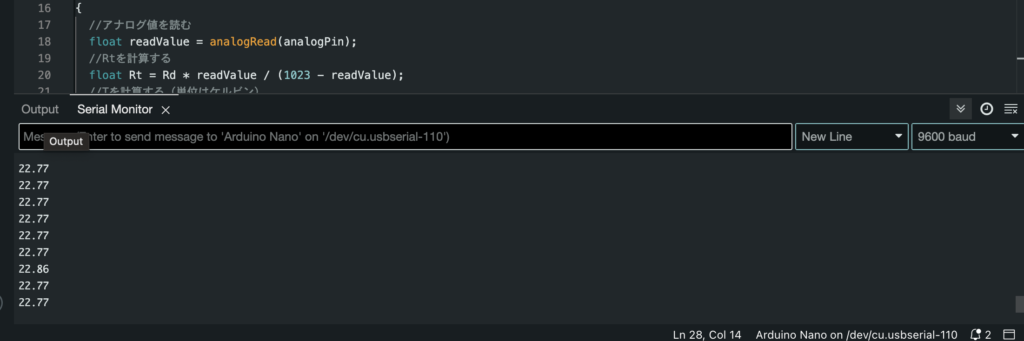
そうすると、温度に変換された値を受け取れていることが確認できると思います。
※9600baudになっているか確認。

ただ、数値だけだと味気ないので、グラフで表示してみましょう。
Tools => Serial Plotter を開いて下さい。

リアルタイムで温度の変化が表示されましたか?
実際にサーミスタを口元に持っていくことで、呼吸に合わせて値が変化することが確認できます。
Arduino IDE上ではあくまで値をグラフで表示するのみですが、Processingで表示プログラムを作成し、if文などを用いて値に応じて処理を変更すれば「呼吸」を認識することも可能でしょう。
2.4 研究事例
温度センサ一つでも、設置場所を工夫することで、多様な用途に応用可能です。
例えば、鼻呼吸を計測することで、さまざまな行動を認識することも可能であることが報告されています。
鼻腔情報のセンシングに基づく状況認識手法
また、ストレスと連動する鼻部皮膚温度を計測することで、ストレスを計測する試みも見られます。
ストレス計測のための鼻部皮膚温度計測デバイス
温度センサの設置場所を模索してみることで、新しい研究アイデアが生まれるかもしれません。
3. フォトリフレクタで脈拍を計測してみよう!
参考: https://deviceplus.jp/arduino/entry015/
3.1 材料
- Arduino Nano
- ブレッドボード
- USBケーブル
- ジャンパーワイヤ
- フォトリフレクタLBR-127HLD https://akizukidenshi.com/catalog/g/g104500/
- 抵抗 220Ω×1 / 510Ω×1



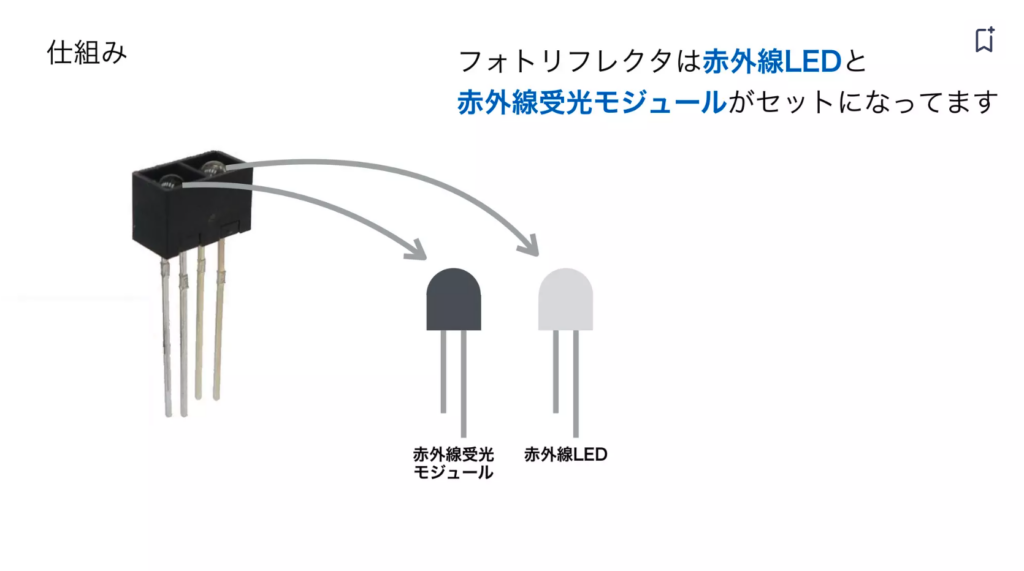
参考画像1:https://www.slideshare.net/yasunorisannomiya/arduino-2
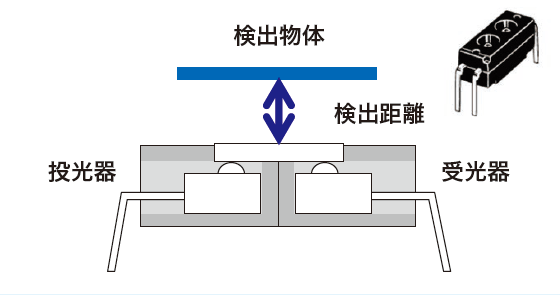
参考画像2:https://components.omron.com/jp-ja/products/basic-knowledge/sensors/photomicro-sensors/basics
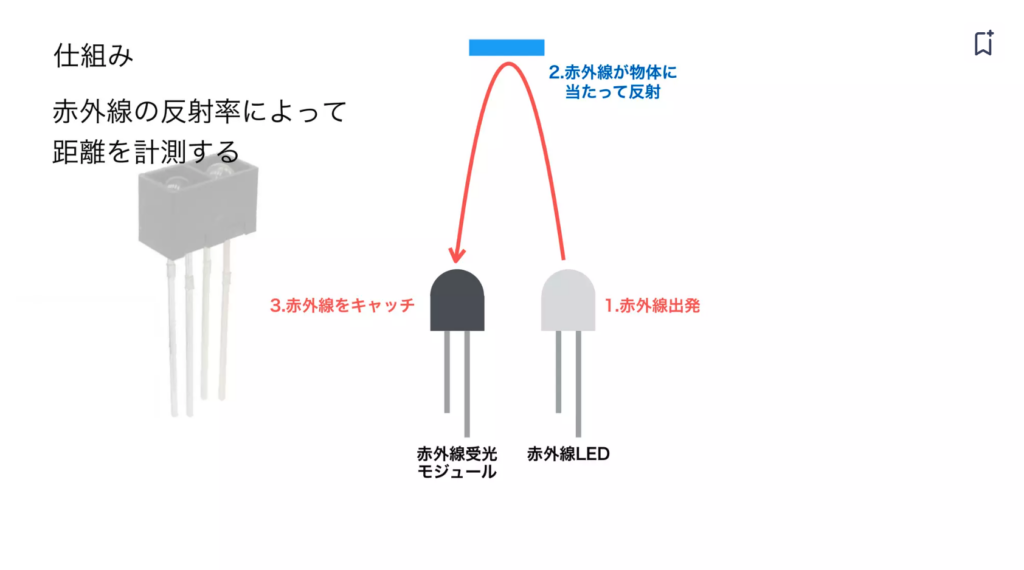
フォトリフレクタ(Photoreflector)は、光を発する部分とその光を受け取る部分を一体化したセンサです。このセンサは、物体から反射した光を検出することで、物体の存在やその距離、物体の表面の特性などを検知することができます。フォトリフレクタは、発光部にはLED(発光ダイオード)を、受光部にはフォトトランジスタやフォトダイオードなどを使用することが一般的です。
フォトリフレクタは、その簡便さと高い感度から、工業用ロボット、家電製品、自動車などの様々な分野で使われています。例えば、紙幣識別機、プリンターの紙詰まり検出、床掃除ロボットの障害物検出、自動車のバックセンサーなど、多岐にわたる用途で活用されています。物体が近づくと反射光の量が増えるため、この変化を検出することで物体の存在や位置を検知することが可能です。
3.2 ブレッドボード図
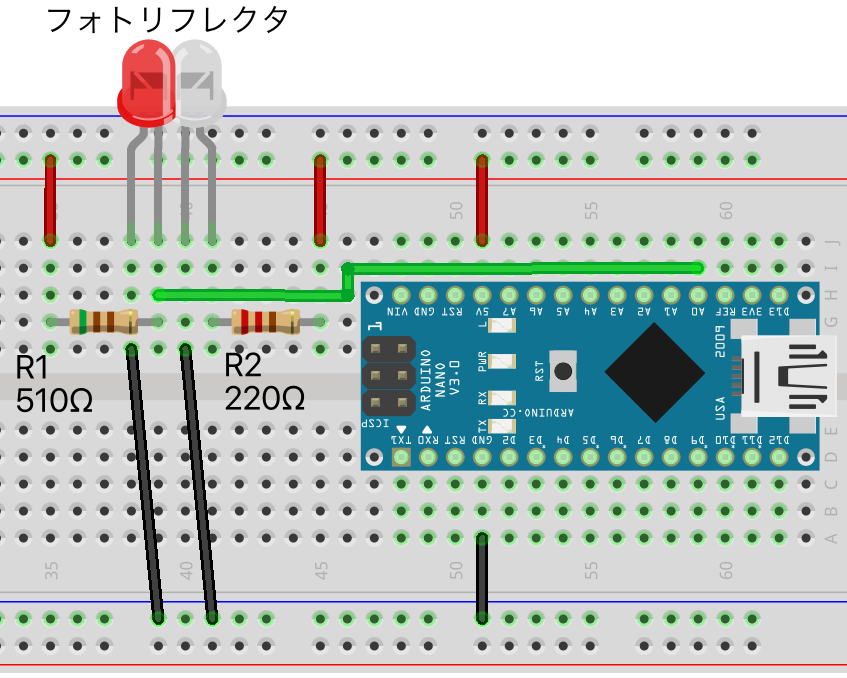
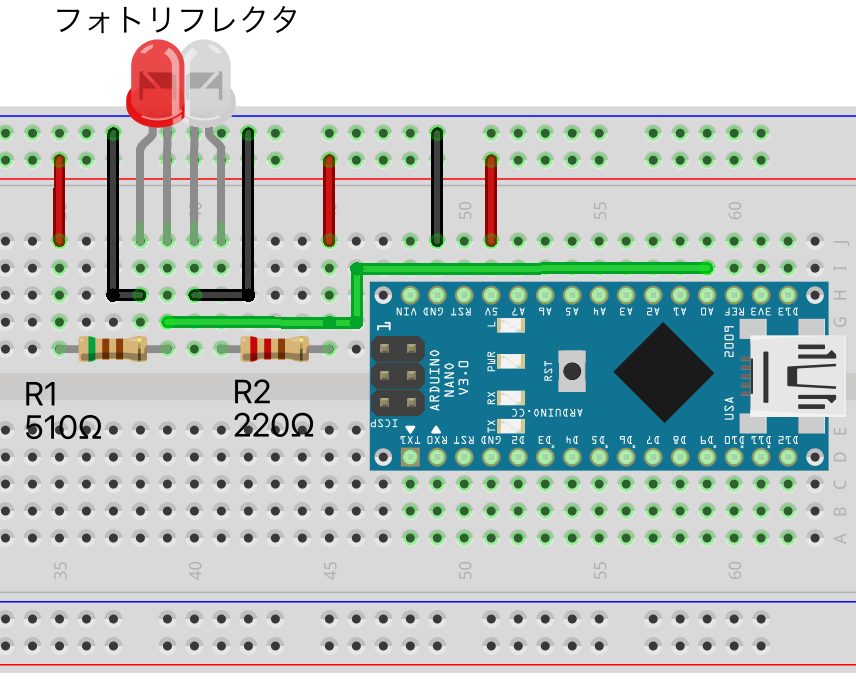
それでは、以下のようにフォトリフレクタとArduinoを繋げてみましょう。
※ R1は10KΩの方が反応良さそうでした(2025/7/29再検証時)
(+-の列が2列ある人)

(+-の列が1列しかない人)

(注意)5VとGNDが繋がらないよう細心の注意を払うこと!ここでArduinoを燃やした方が何名かいました!

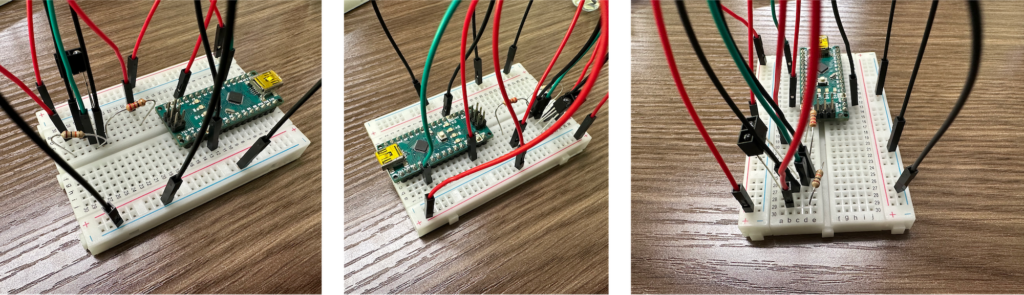
実際の写真は以下。

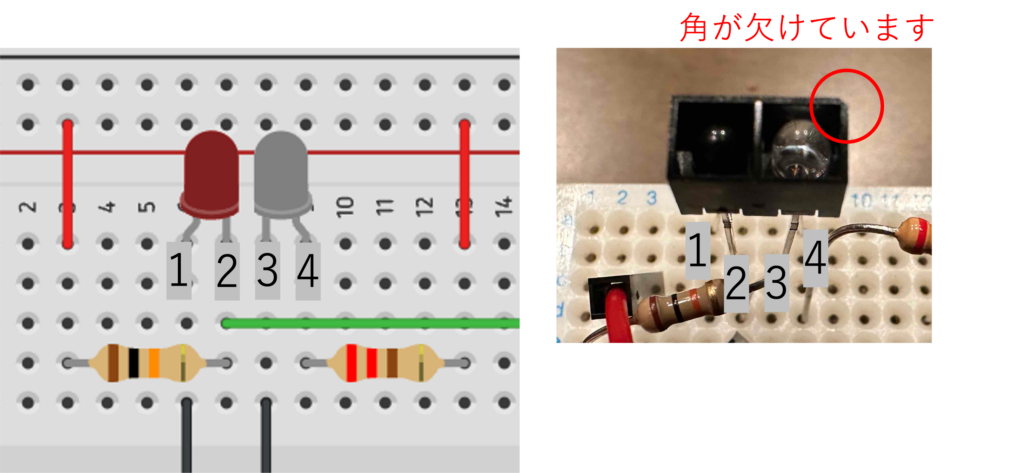
(注意)フォトリフレクタが前後ひっくり返っている人が数名いました。しっかり角が欠けている箇所を確認すること。基本的にはここで紹介されている図の通りやること。反転してみました、などオリジナルを出そうとする人ほどミスが多いところです。
3.3 コード
コードは以下の通り。忘れず書き込みましょう。
void setup() {
Serial.begin(9600);
}
void loop() {
int val = analogRead(A0);
Serial.println(val);
delay(50);
}まずは、値をSerial Monitorで確認してみましょう!フォトリフレクタに指を近づけたり遠ざけたりしてみて下さい。フォトリフレクタと指との距離で値が変化することを確認できましたか?
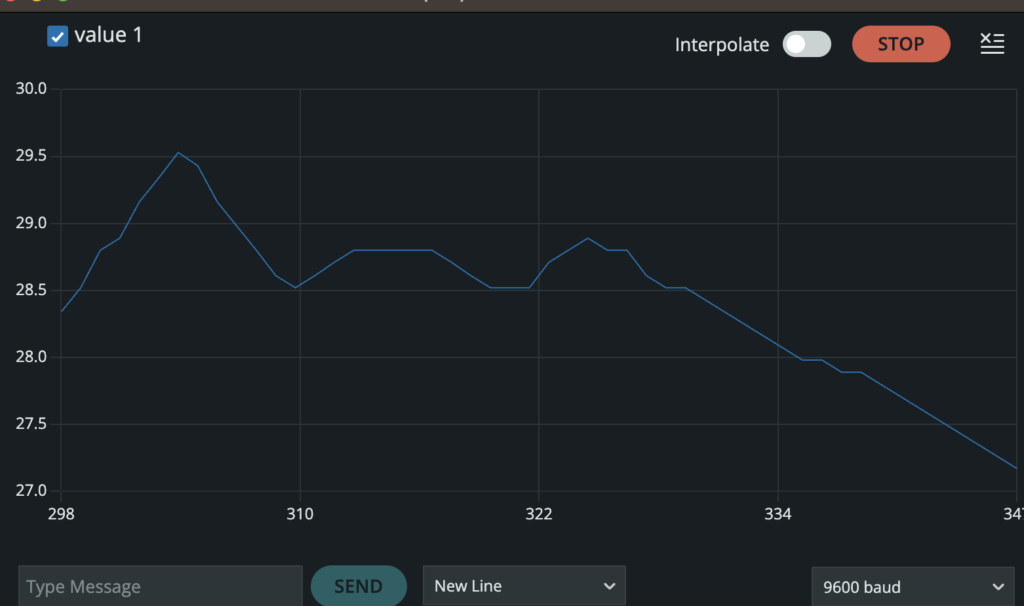
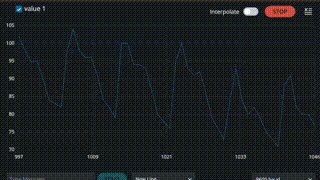
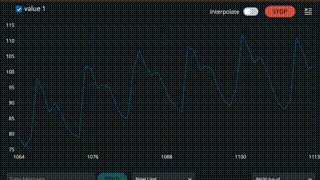
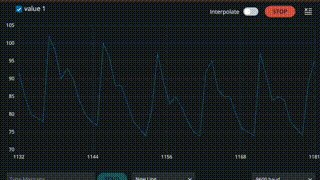
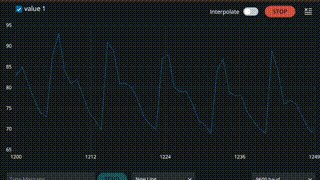
次に、フォトリフレクタに指の腹をくっつけて(軽く置く感じ。強く押すと上手く検出できません)、Serial Plotterを開いて折れ線グラフで値の変化を見てみましょう。

- (注意)
- 値が0の場合
- 回路が間違っている確率が高いです。
- ヘッダピンやArduinoがしっかり挿さっていないことも。奥までしっかり差し込みましょう。接触不良多いです。接触不良は、ハードウェアのエラーが見つかりにくい理由の一つです(ソフトウェアのみで完結するアプリと比べて)。
- その他のエラーの場合
- 一度Arudinoからケーブルを抜き、もう一度接続し直してみてください。これでエラーなくなる方結構いました。
- Arduino IDEを一度終了させましょう。Macの場合はフォームを閉じるだけでなく、上メニューからか、下のアイコンを右クリックしてアプリを終了させましょう。フォームが複数立ち上がっているせいで、「No connection established Compilation error: No connection established」などのエラーが出る方が多発してました。
- 値が0の場合
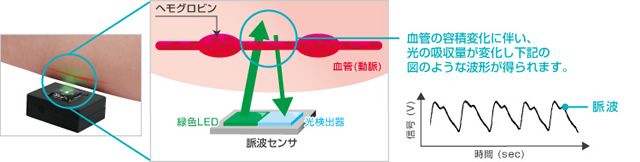
もう一方の手で心拍数を測りながら確認してみると、心拍数と同期していることがわかります。これは、血管の容積が変わると、血液中のヘモグロビンの量も変化し、それに伴って光の吸収率が変わるためです。その結果、フォトリフレクタの値が変動するのです。このような仕組みは、Apple Watchなどに搭載されています。

画像参考:https://www.rohm.co.jp/electronics-basics/sensors/sensor_what3
3.4 研究事例
フォトリフレクタについても、設置場所を工夫した多様な研究事例が報告されています。
例えば、笑う際には顔にシワができると思います。メガネの適切な位置にフォトリフレクタを装着することで、笑顔を検出することができます。日常で自分が笑っているシーンを記録するといったことが可能となります。
A smile/laughter recognition mechanism for smile-based life logging
REM 睡眠時に急速眼球運動が起こることに着目し、フォトリフレクタが搭載されたアイマスク型デバイスによってユーザの眼球運動を測定することで、睡眠段階を REM 睡眠・NREM 睡眠の2値で認識できることが報告されている。
赤外線を用いたアイマスク型デバイスによる睡眠状態認識手法
他にも、フォトリフレクタを活用してクッション内の綿の密度を計測する手法が提案されている。
FuwaFuwa: 反射型光センサによる柔軟物体への接触位置および圧力の計測手法の提案とその応用
ウォッチの裏に取り付けることで、皮膚の変化を読み取り、自分の体をインタフェースとして活用する手法もある。
SkinWatch: Skin Interaction for Smartwatch
コインの通貨を認識することで、インタラクティブに光る募金箱も製作されています。
https://youtu.be/WdjGeuxTRz8
フォトリフレクタは応用性の高いセンサであり、まだまだ活用できる場面がたくさんあると思います。
是非皆さんも意外な活用方法考えてみましょう!
2024/02/13 土田
2025/07/29 土田 微修正